

크로스 브라우징의 기법을 적용하여 어떠한 운영체제(O.S)와 어떤 브라우져에 상관없이 항상 동일하게 보여 지도록 W3C기구 표준을 맞추었습니다.
크로스 브라우징이란,
웹 페이지 제작 시에 모든 브라우저에서 깨지지 않고 의도한 대로 올바르게(호환성) 나오게 하는 작업을 말합니다.
[HTML, CSS, Javascript 작성 시 W3C의 웹 규격에 맞는 코딩을 함으로써 어느 브라우저, 기기에서 사이트가 의도된 대로 보여지고 작동되는 기법.]


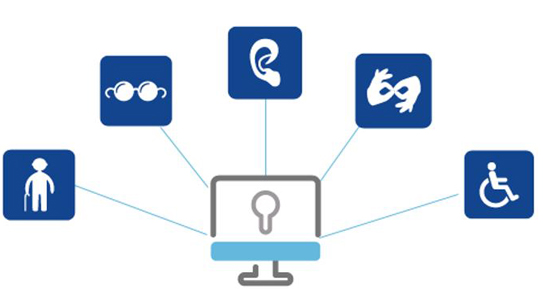
웹표준성을 준수하여 모든 인터넷 사용자(장애인, 고령자 등이 포함된 사용자)가 웹사이트에서 제공하는 정보에 접근하고 이해 할수 있도록 보장하였습니다.
한국정보화진흥원 웹 접근성 연구소(http://wah.or.kr)의 "웹 접근성 정의"
어떠한 사용자(장애인, 노인 등), 어떠한 기술환경에서도 사용자가 전문적인 능력 없이 웹 사이트에서 제공하는 모든 정보에 접근할 수 있도록 보장하는 것이며,
위 정의에 따르면 웹 접근성은 특정 대상에 한정되지 않고 모든 사용자를 대상으로 합니다. 다시 말해, 소수의 사용자만을 위한 것이 아니라는 뜻입니다..


현대사회는 P.C보다는 휴대폰등 모바일 접속기기로 더 많이 웹사이트를 방문합니다.
이에 맞추어 대한민국상이군경회 홈페이는 반응형르로 제작 되었습니다.
P.C와 모바일페이지 어떤 디스플레이의 접속에도 보여지는 반응형 홈페이지로 구측하여 이제 휴대폰으로도 언제든지 볼수 있습니다.
반응형웹 디자인(responsive web design, RWD)이란??
하나의 웹사이트에서
PC, 스마트폰, 태블릿 PC 등 접속하는 디스플레이의 종류에 따라 화면의 크기가 자동으로 변하도록 만든 웹페이지 접근 기법을 말합니다.